Product Design & User Research Leadership
From when we used to design and code in HTML and Flash to modern masterpieces of UI & UX intelligence, I cut my teeth in digital and have continued to live in it since 2001. I still actively design while also leading UX & UI design teams. I have brought multiple platforms, innovations, apps, and digital marketing campaigns to market.
- Helped bring 6 AutoTech SaaS products to market overseeing design (UX/UI), branding & marketing plans
- Art Directed and Designed over 100 digital experiences from websites & Apps to SaaS products.
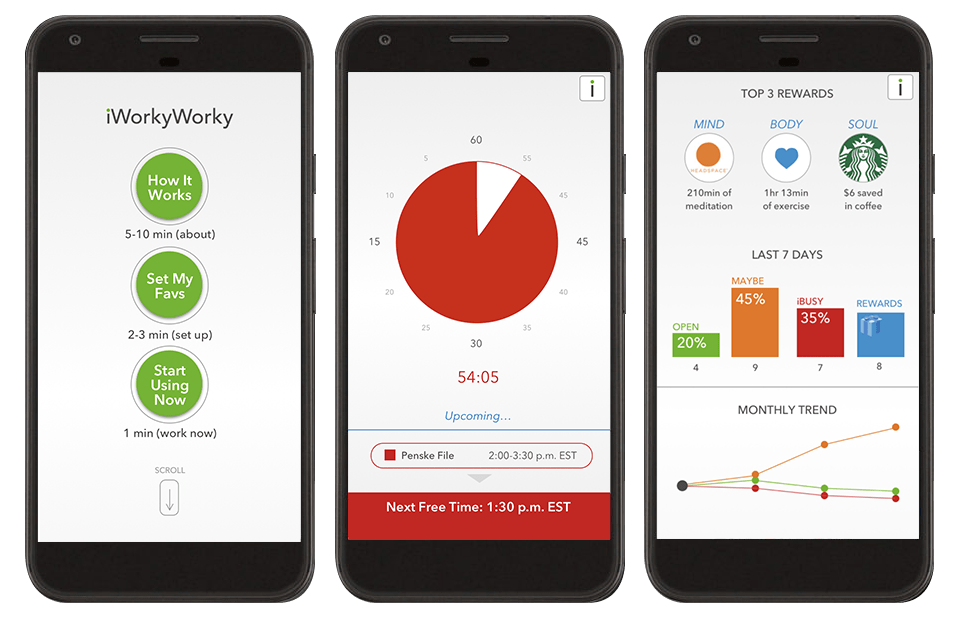
- Created a social app that saved 6 children’s lives
My UX Process:
- Listen: interviews, conversations & research
- Understand: learn the user profiles or create profiles and user stories
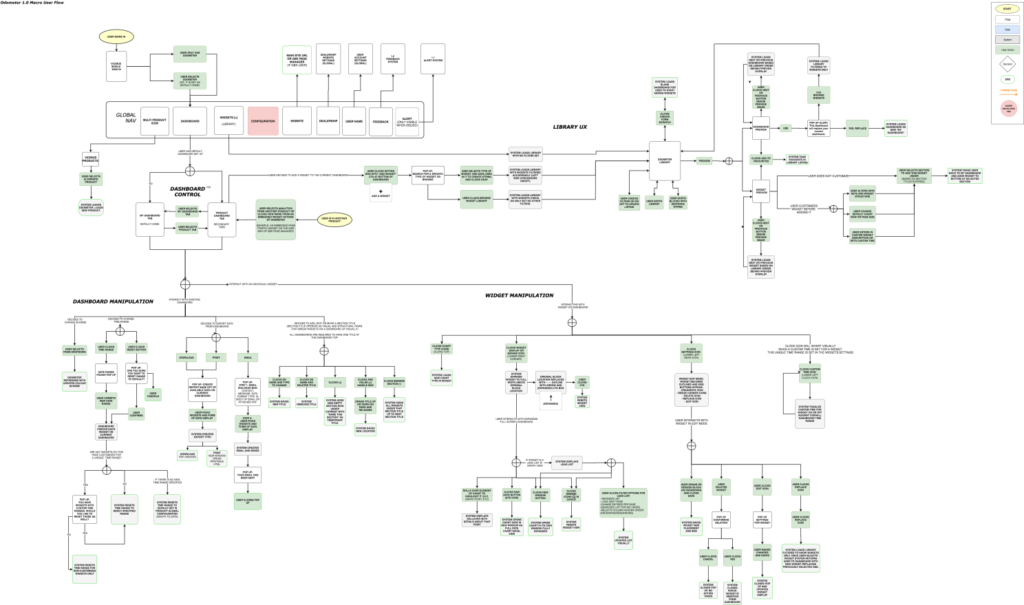
- Map: Journey mapping (consumer CX flows, data flows, action flows, flows, KPIs & metrics)
- Detail: List known, discovered and assumed (unvalidated) issues
- Think: Concept & present general strategies and ideas
- Document: Build living requirement documents and information hubs (BRD/Wikis/presentations)
- Architecture: Build maps (Site maps, IA flows, page flows)
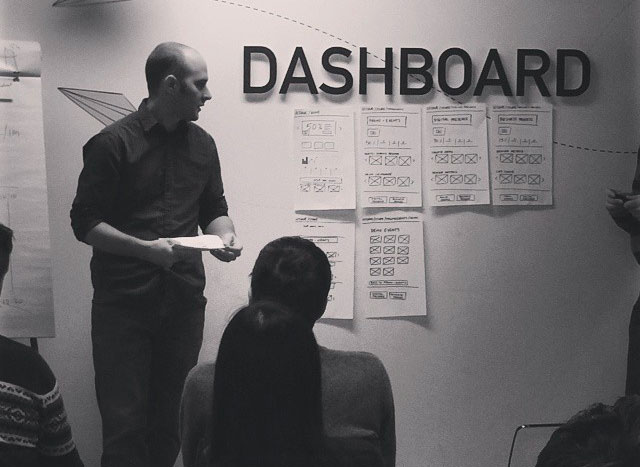
- Structure: Create wireframes (Paper & low-fidelity digital)
- UX: Create linear click-through prototypes
- Validation: Audit, user testing & rework solutions
- Design: Create or direct high-fidelity UI design
- Hands-off: Create or direct asset package & update documentation for dev
- Oversee & QA with Dev to launch
Skillset:
- Leadership: Team & department (12+ years)
- Client-facing: 20+ years of experience presenting creative ideas, UX, and technology to clients as well as public speaking
- Process: Creation & documentation
- Analysis: Documentation & BRDs
- UX Research: Qualitative, Quantitative, and Mixed Methods Research Design Methods, Proposal Creation, Report Creation, Interviews, Survey Creation, and Persona Creation
- UX Planning: User Flow mapping (IA), Consumer Journey, and Wireframing (digital & pen/paper)
- Design: Low and High Fidelity UI Design and Prototyping
- Data Mapping: Documenting and building requirements for data integrations. Including data flow architecture mapping.
My UX UI Tools:
- Design: Pen&Paper, Figma, Sketch, Adobe CC
- Project Management: Wrike, ClickUp, Asana, Jira
- UX research: UseBerry, In-person/virtual meeting tools
- Documentation: Confluence, Microsoft Office Suite, Wikis
- Flows & Diagrams: Miro, Figma, Diagrams.net(Draw.io), OmniGraffle, Visio, Xmind
- Methodologies: Faster To Prototype, 90-minute Boot Camp Thinking Cycle, Agile with scrum boards, Waterfall
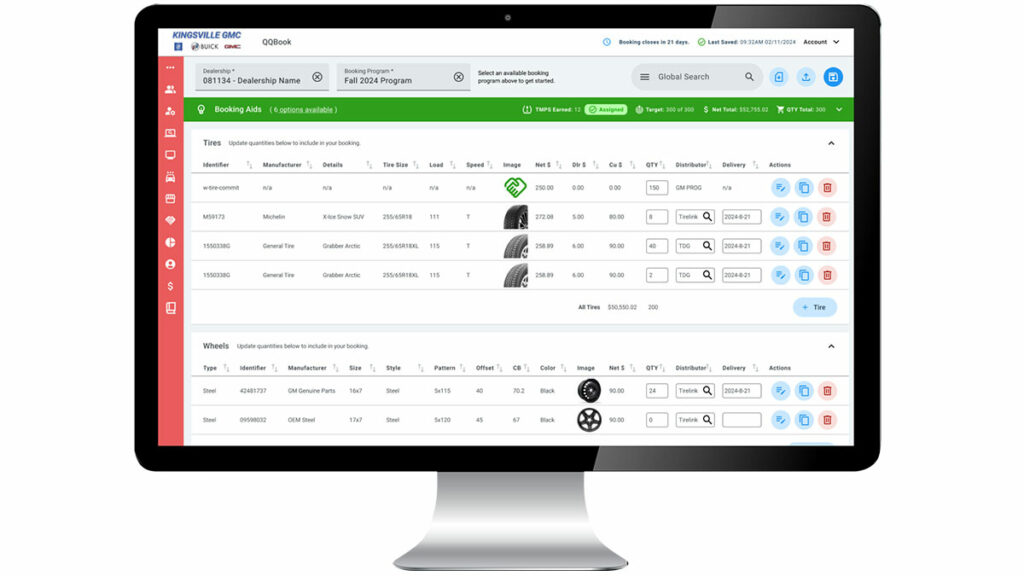
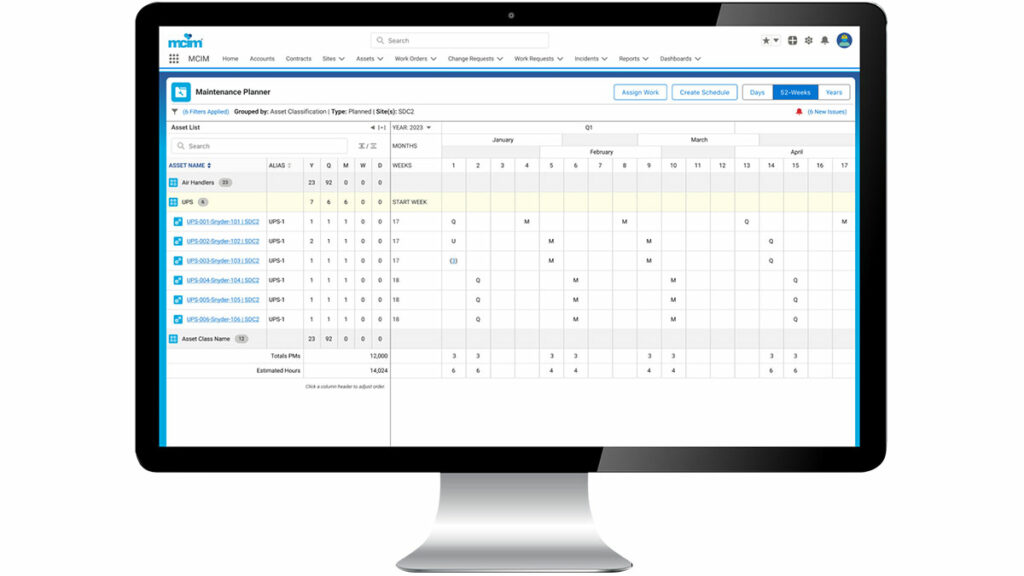
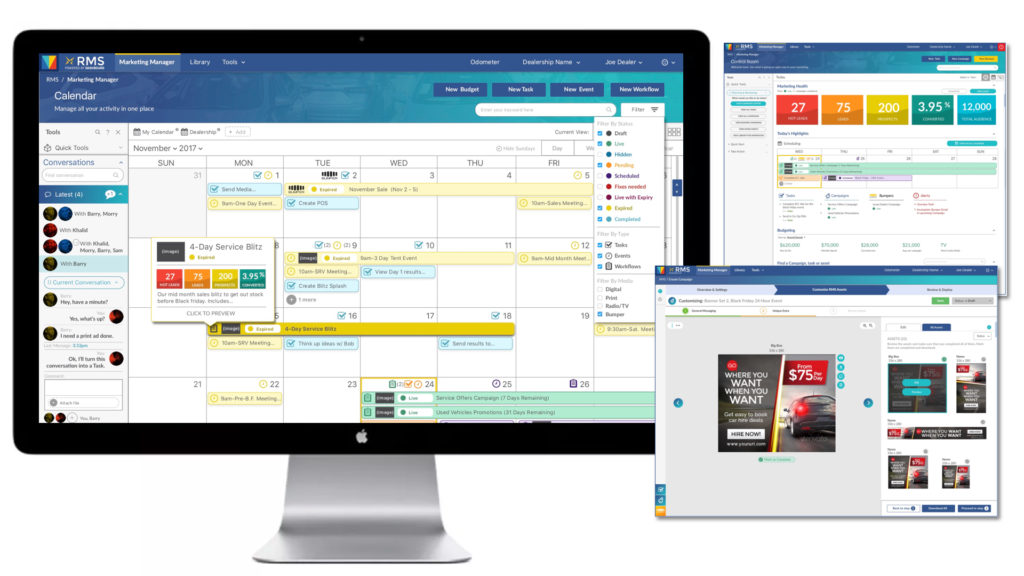
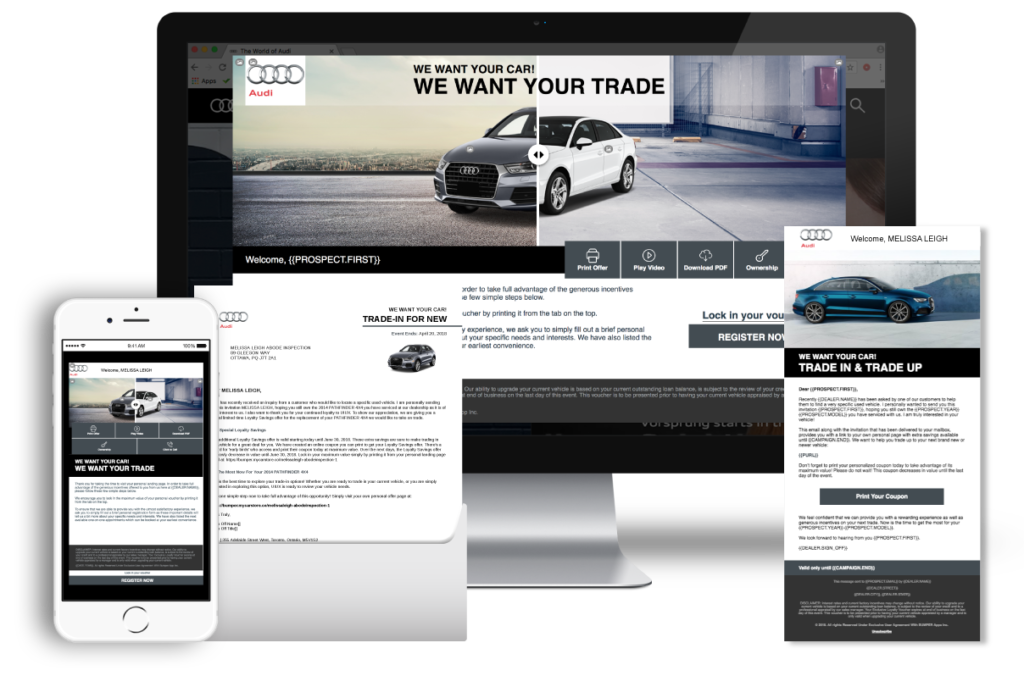
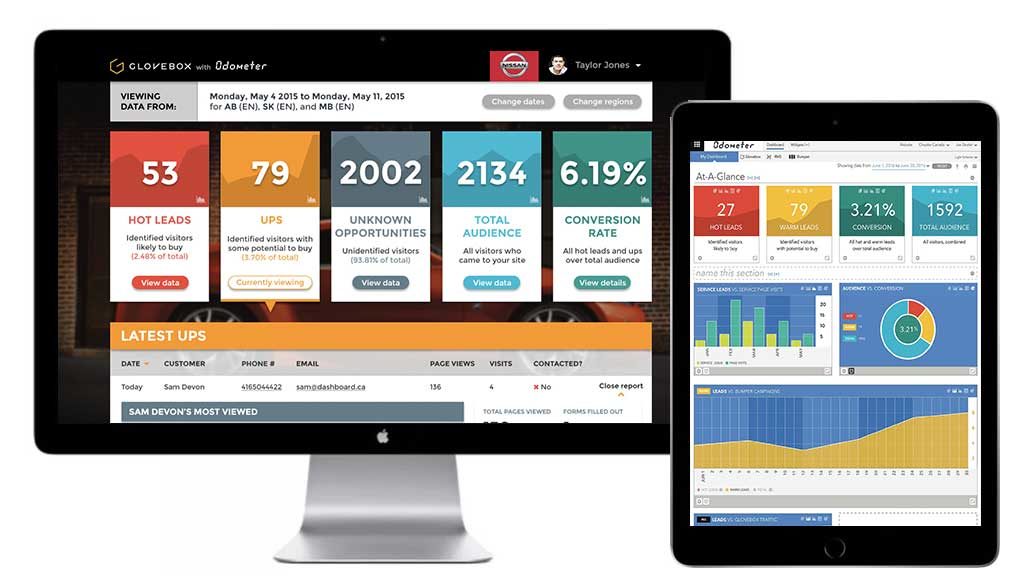
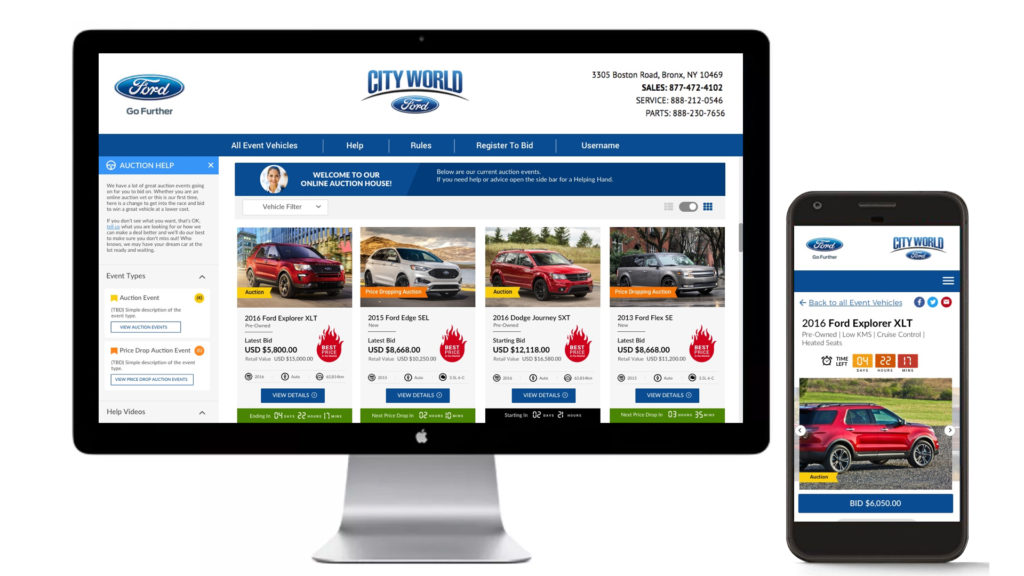
Projects & Products (SaaS)

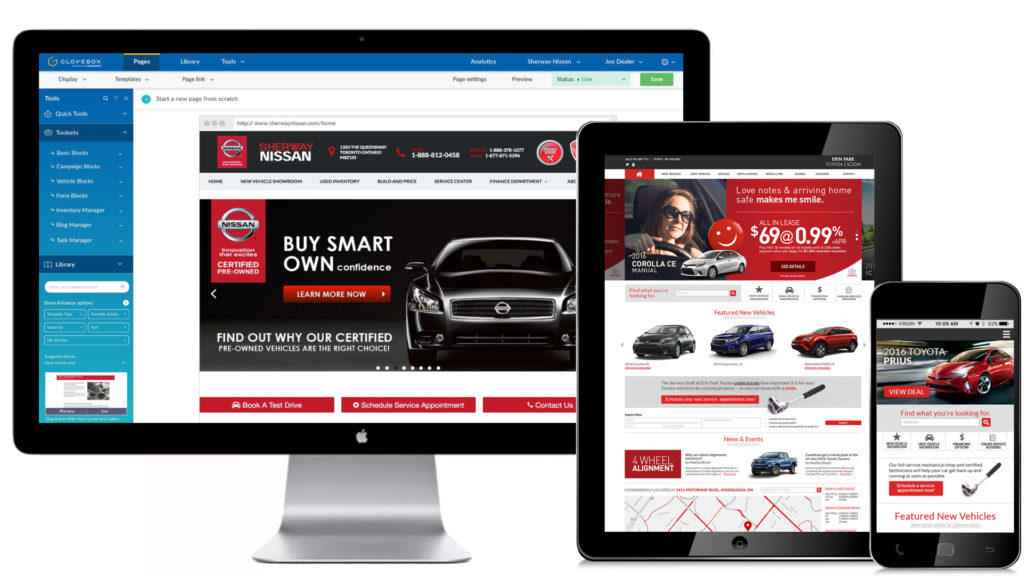
(UX/UI, IA, Documentation, Creative Direction, Template Direction, Marketing)

(UI/UX, IA, Documentation, Design, Creative Direction)

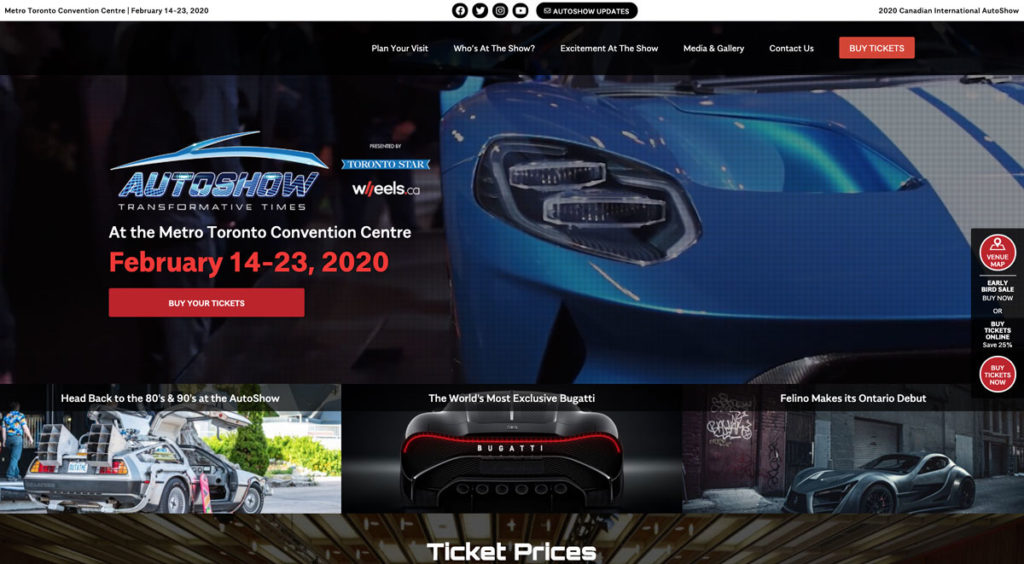
(UX/UI, IA, Documentation, Creative Direction, Template Direction, Marketing)

(UX/UI, IA, Creative Direction)

(UI/UX, IA, Design, Creative Direction, Client Management)

(UI/UX, IA, Creative Direction, Client Management)
20+ Years Of UX, UI & IA Projects
I have Planned, UX’d, Designed, Art Directed, and/or Creative Directed over 100 digital experiences in my career so far. View many of them below.
Related UX UI Articles & Blogs

UX Foundation – Part 2 – Personas

UX Foundation – Part 1 – Flows